GitHub 上でアクティブまたは停止状態の codespace は、Visual Studio Code で、または GitHub CLI を使って再度開くことができます。 削除された codespace を開き直すことはできません。 「codespace ライフサイクルについて」を参照してください。
自分のすべての codespace は、github.com/codespaces の [あなたの codespace] ページで確認できます。 このページからは、次のことを行うことができます。
- codespace を開く、停止する、または削除する。
- codespaces の所有者 (および課金先である可能性があるユーザー) を確認する (個人アカウント、または所属する組織)。 「GitHub Codespaces の課金」をご覧ください。
- マシンの種類、サイズ、codespace の状態を確認します。
- 新しい codespace を、GitHub のテンプレートのいずれかを選択するか、 [新しい codespace] をクリックして作成する。 「テンプレートから codespace を作成する」と「リポジトリの codespace を作成する」をご覧ください。
- codespace の自動削除を防止します。 「codespace の自動削除を構成する」をご覧ください。
リポジトリ ページから codespace を再開する
GitHub でリポジトリを表示しているときに codespace をすばやく再開できます。
-
リポジトリの [Code] タブが GitHub に表示されている状態で、, (コンマ キー) を押します。
[codespace の再開] ページが表示されます。 これにより、現在選んでいるリポジトリのブランチで、または、pull request を表示していた場合は、その pull request のトピック ブランチで最後に使った codespace を再開できます。
![[この codespace を再開する] ボタンと [新しく作成する] ボタンが表示されている [codespace の再開] ページのスクリーンショット。](/assets/cb-63459/images/help/codespaces/resume-codespace.png)
-
[この codespace を再開する] をクリックします。
または、リポジトリのこのブランチに新しい codespace を作成する場合は、 [新しく作成する] をクリックします。
メモ
このブランチに既存の codespace がない場合、ページは [Create codespace] というタイトルになり、ボタンのラベルには [Create a new codespace] と表示されます。
このページにすばやく戻って codespace を再開したい場合は、このページのアドレスをブックマークできます。 または、リンク内のアドレスを使って、このリポジトリで独自の codespace を作成して再開する簡単な方法を他のユーザーに教えることができます。
[あなたの codespace] ページから既存の codespace を開く
-
GitHub の左上隅にある を選択し、 コードスペースをクリックして、github.com/codespaces の [Your codespaces] ページに移動します。
-
既定のエディターで codespace を開くには、codespace の名前をクリックします。 個人用設定ページで、Codespaces の既定のエディターを設定できます。「GitHub Codespaces の既定のエディターを設定する」をご覧ください。
既定以外のエディターで codespace を開くには、次のようにします。
- 開く codespace の右側にある省略記号 ( ... ) をクリックします。
- [開く] をクリックします。
- [開くアプリケーション] をクリックします。
codespace は次の中で開くことができます。
- 自分のブラウザー
- Visual Studio Code
- JupyterLab
Visual Studio Code (デスクトップ アプリケーション) を選択した場合は、ローカル コンピューターに VS Code がインストールされていることを確認する必要があります。
JupyterLab を選んだ場合は、JupyterLab アプリケーションを codespace にインストールする必要があります。 既定の開発コンテナー イメージには JupyterLab が含まれているため、既定のイメージから作成された codespace には常に JupyterLab がインストールされます。 既定のイメージの詳細については、「開発コンテナーの概要」と
devcontainers/imagesリポジトリを参照してください。 開発コンテナー構成で既定のイメージを使用していない場合は、devcontainer.jsonファイルにghcr.io/devcontainers/features/python機能を追加して JupyterLab をインストールできます。 オプション"installJupyterlab": trueを含める必要があります。 詳しくは、devcontainers/featuresリポジトリにあるpython機能の Readme をご覧ください。
既存の codespace にリンクする
既存の codespace へのリンクを作成できます。 これは、頻繁に戻る先となる、有効期間の長い codespace がある場合に便利です。 https://github.com/codespaces のリンクを使用する代わりに、任意の場所にリンクを保存することもできます。
メモ
ユーザー自身の codespace のみを開くことができます。 他の人があなたの codespace の 1 つへのリンクをクリックすると、404 エラー メッセージが表示されます。
次の URL パターンを使用してリンクを作成します。 これらのURL では、CODESPACE-NAME はの codespace の表示名ではなく、literate-space-parakeet-w5vg5ww5p793g7g9 のように codespace の一意の、永続名を表します。 codespace の名前を見つけるには、https://github.com/codespaces ページ上の codespace へのリンクをコピーし、URL から codespace 名を抽出します。
| リンクが開きます | リンクの構文 |
|---|---|
| VS Code Web クライアント | https://CODESPACE-NAME.github.dev |
| 指定されたワークスペースを持つ VS Code Web クライアント | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Visual Studio Code デスクトップ アプリケーション | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
既存の codespace をもう一度開く
メモ
VS Code で GitHub Codespaces を使用するには、Codespaces 拡張機能をインストールする必要があります。「Visual Studio Code で GitHub Codespaces を使用する」をご覧ください。
-
VS Code デスクトップ アプリケーションで、Command + Shift + P (Mac) または Ctrl + Shift + P (Windows/Linux) を使ってコマンド パレットを開きます。
-
「Codespaces」と入力して、次のいずれかのコマンドを選びます。
- VS Code の新しいウィンドウで codespace を開くには、 [Codespaces: 新しいウィンドウで codespace を開く] を選びます
- Web エディターで codespace を開くには、 [Codespaces: ブラウザーで開く] を選びます
-
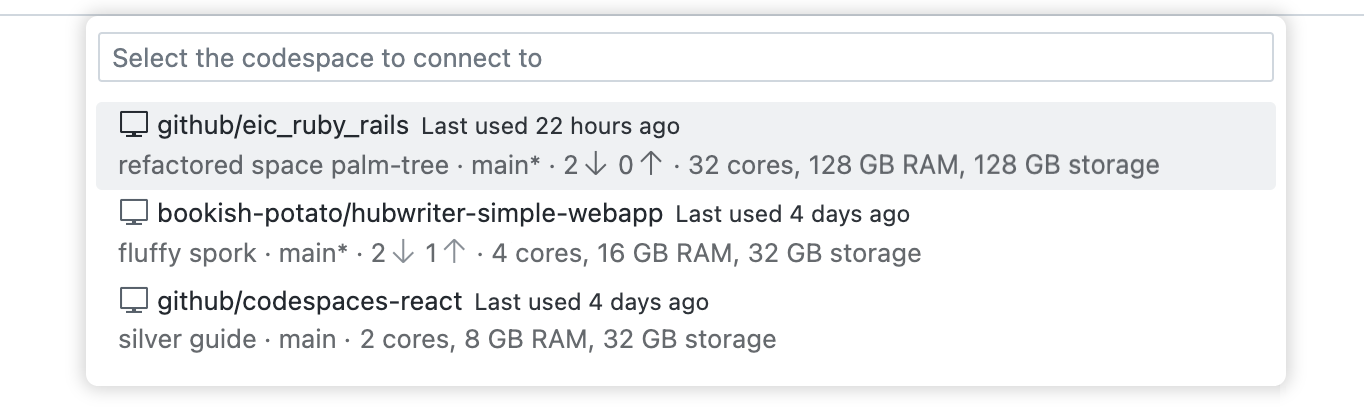
開く codespace をクリックします。

VS Code のリモート エクスプローラー ビューに移動し、開く codespace を右クリックすることで、上記のコマンドにアクセスすることもできます。
![右クリック メニューで [ブラウザーで開く] が強調されている、リモート エクスプローラーで選ばれた codespace のスクリーンショット。](/assets/cb-119482/images/help/codespaces/open-codespace-remote-explorer.png)
メモ
リモート エクスプローラーがアクティビティ バーに表示されない場合:
- コマンド パレットにアクセスします。 たとえば、Shift + Command + P (Mac) / Ctrl + Shift + P (Windows/Linux) を押します。
- 次のコマンドを入力します:
details - [コードスペース: 詳細] をクリックします。
既存の codespace にリンクする
既存の codespace へのリンクを作成できます。 これは、頻繁に戻る先となる、有効期間の長い codespace がある場合に便利です。 https://github.com/codespaces のリンクを使用する代わりに、任意の場所にリンクを保存することもできます。
メモ
ユーザー自身の codespace のみを開くことができます。 他の人があなたの codespace の 1 つへのリンクをクリックすると、404 エラー メッセージが表示されます。
次の URL パターンを使用してリンクを作成します。 これらのURL では、CODESPACE-NAME はの codespace の表示名ではなく、literate-space-parakeet-w5vg5ww5p793g7g9 のように codespace の一意の、永続名を表します。 codespace の名前を見つけるには、https://github.com/codespaces ページ上の codespace へのリンクをコピーし、URL から codespace 名を抽出します。
| リンクが開きます | リンクの構文 |
|---|---|
| VS Code Web クライアント | https://CODESPACE-NAME.github.dev |
| 指定されたワークスペースを持つ VS Code Web クライアント | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Visual Studio Code デスクトップ アプリケーション | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
既存の codespace をもう一度開く
GitHub CLI をインストールすると、それを使用して GitHub Codespaces で操作できます。 GitHub CLI のインストール手順については、GitHub CLI リポジトリを参照してください。
-
ターミナルで、次のいずれかの GitHub CLI コマンドを入力します。
-
VS Code で codespace を開くには、次のように入力します。
Shell gh codespace code
gh codespace codeメモ
ローカル コンピューターに VS Code がインストールされている必要があります。 VS Code のドキュメントの「Visual Studio Code の設定」をご覧ください。
-
ブラウザーで codespace を開くには、次のように入力します。
Shell gh codespace code --web
gh codespace code --web -
JupyterLab で codespace を開くには、次のように入力します。
Shell gh codespace jupyter
gh codespace jupyterメモ
JupyterLab アプリケーションは、開いている codespace にインストールされている必要があります。 既定の開発コンテナー イメージには JupyterLab が含まれているため、既定のイメージから作成された codespace には常に JupyterLab がインストールされます。 既定のイメージの詳細については、「開発コンテナーの概要」と
devcontainers/imagesリポジトリを参照してください。 開発コンテナー構成で既定のイメージを使用していない場合は、devcontainer.jsonファイルにghcr.io/devcontainers/features/python機能を追加して JupyterLab をインストールできます。 オプション"installJupyterlab": trueを含める必要があります。 詳しくは、devcontainers/featuresリポジトリにあるpython機能の Readme をご覧ください。 -
コマンド ラインから codespace にアクセスするには、SSH 経由で次のように入力します。
Shell gh codespace ssh
gh codespace ssh
-
-
方向キーを使って、開きたい codespace に移動します。
-
codespace を開くには、Enter キーを押します。
GitHub CLI マニュアル内の「gh codespace code」を参照してください。