테이블 만들기
파이프 | 및 하이픈 -을 사용하여 테이블을 만들 수 있습니다. 하이픈은 각 열의 헤더를 만드는 데 사용되는 반면 파이프는 각 열을 분리합니다. 올바르게 렌더링하려면 테이블 앞에 빈 줄을 포함해야 합니다.
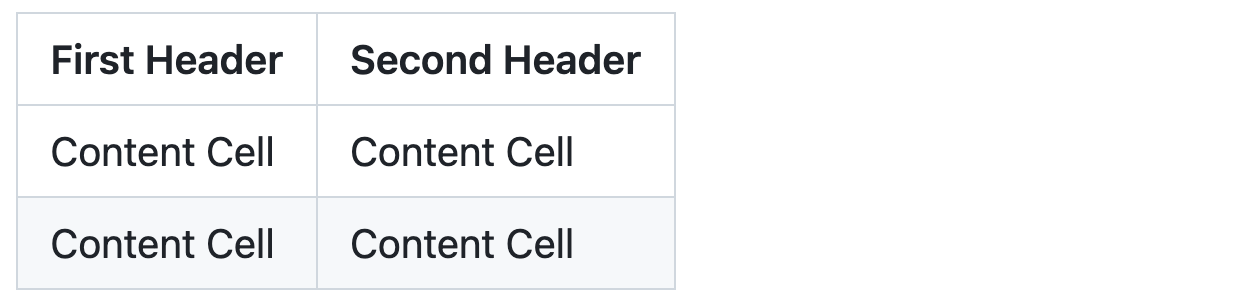
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |

테이블의 양쪽 끝에 있는 파이프는 선택 사항입니다.
셀은 너비가 다를 수 있으며 열 내에서 완벽하게 정렬할 필요가 없습니다. 헤더 행의 각 열에 하이픈이 3개 이상 있어야 합니다.
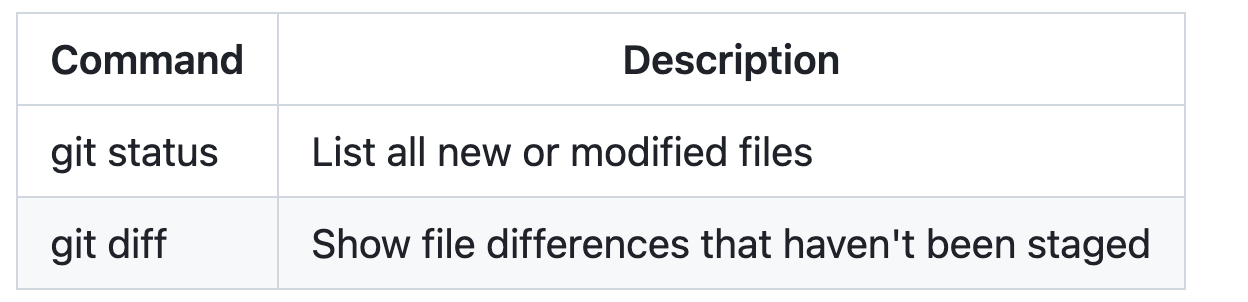
| Command | Description |
| --- | --- |
| git status | List all new or modified files |
| git diff | Show file differences that haven't been staged |

코드 조각과 테이블을 자주 편집하는 경우 GitHub의 모든 주석 필드에서 고정 너비 글꼴을 사용하도록 설정하면 도움이 될 수 있습니다. 자세한 내용은 GitHub에서의 쓰기 및 서식 지정 정보을(를) 참조하세요.
테이블 내 콘텐츠 서식 지정
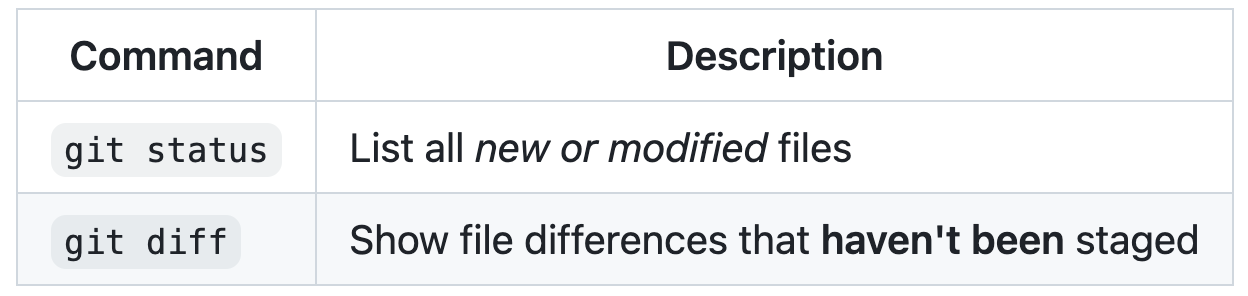
테이블 내에서 링크, 인라인 코드 블록, 텍스트 스타일과 같은 서식을 사용할 수 있습니다.
| Command | Description |
| --- | --- |
| `git status` | List all *new or modified* files |
| `git diff` | Show file differences that **haven't been** staged |

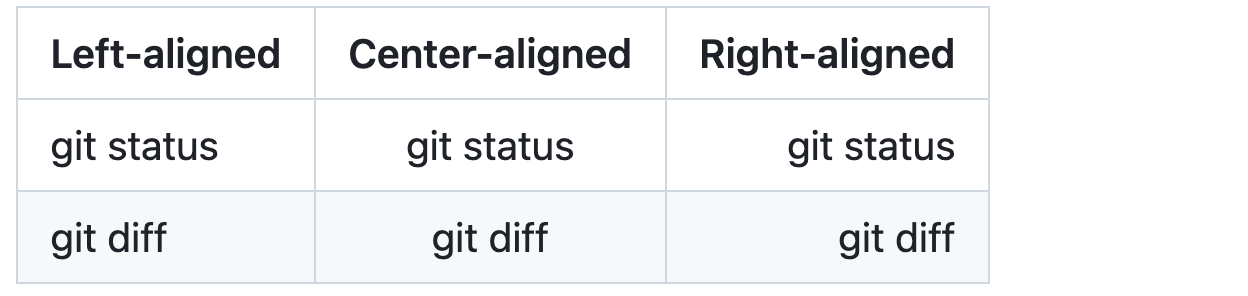
헤더 행 내 하이픈의 왼쪽, 오른쪽 또는 양쪽에 콜론 :을 포함하여 텍스트를 열의 왼쪽, 오른쪽 또는 가운데에 맞출 수 있습니다.
| Left-aligned | Center-aligned | Right-aligned |
| :--- | :---: | ---: |
| git status | git status | git status |
| git diff | git diff | git diff |

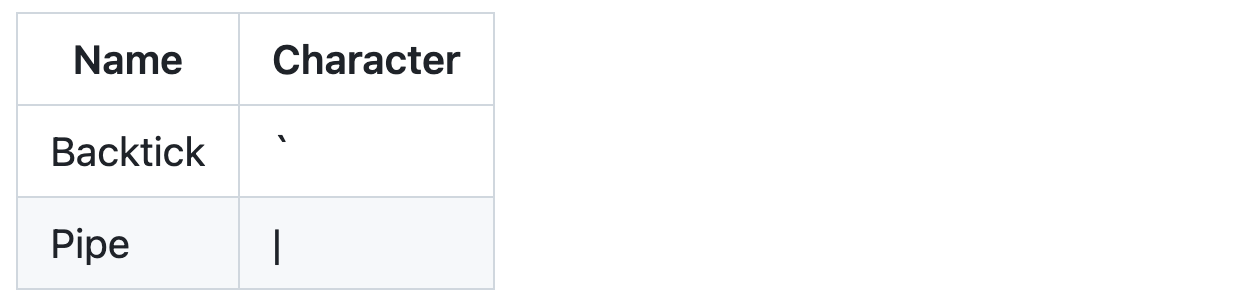
파이프 |를 셀 내에 콘텐츠로 포함하려면 파이프 앞에 \를 사용합니다.
| Name | Character |
| --- | --- |
| Backtick | ` |
| Pipe | \| |